Prisma
You can configure the Prisma theme from this page.
To Configure Prisma
- Go to Configuration.
- Select Extensions.
- Select Configure next to Prisma. The configure page opens.
PRISMA THEME - GENERAL SETTINGS
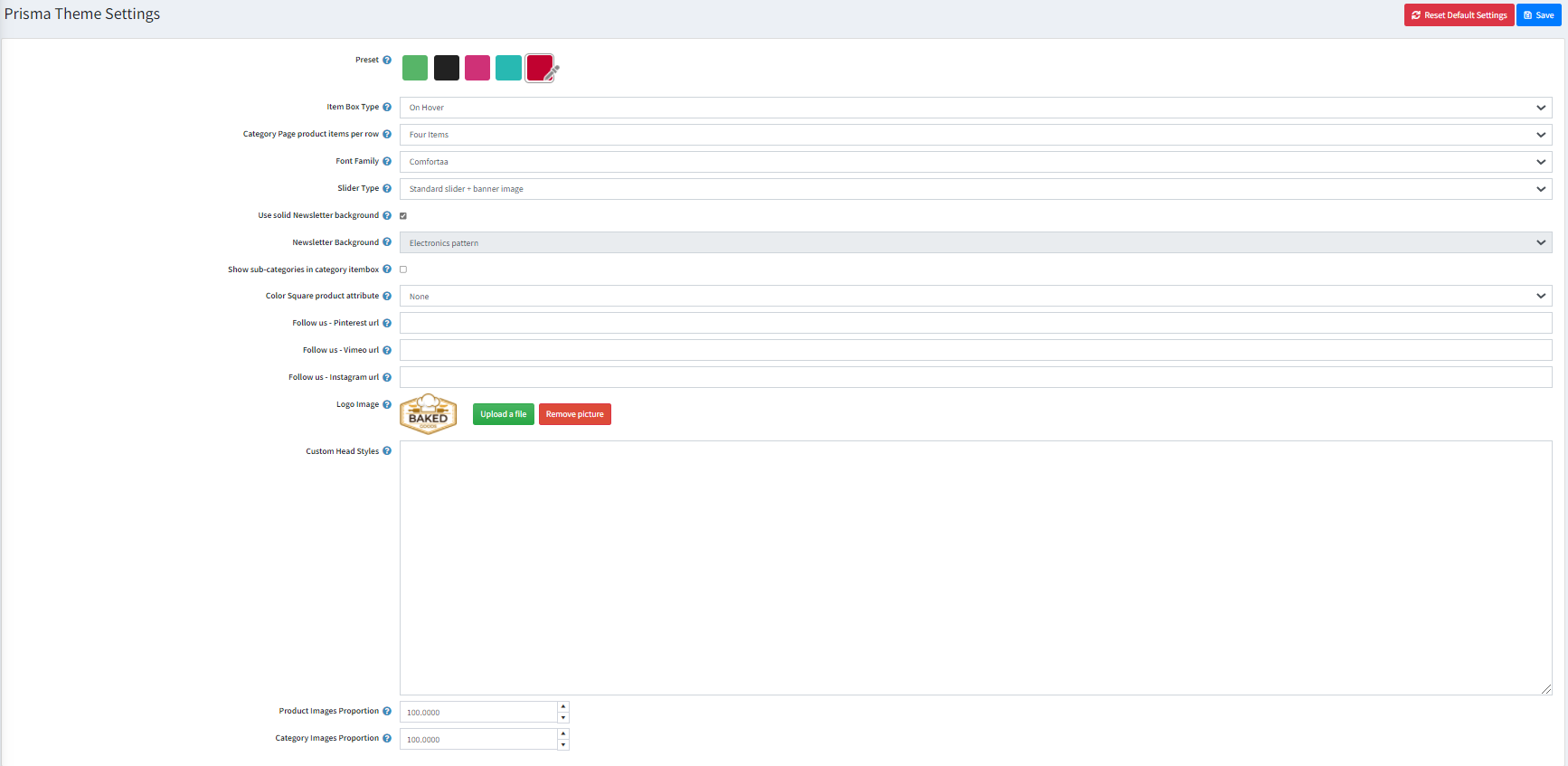
The Prisma Theme has different configuration options which you can manage from the administration. This is the Theme settings section.

- Preset - Choose a color preset among the 5 predefined color options within the theme. You have also the option of choosing your own color combination by choosing the last option with custom color pickers controls.
- Item Box Type - Choose the type of your item box. You can choose between 2 types of item box - Standard and On Hover.
- Category Page product items per row - Choose the default number of products per row on the category details page in desktop resolutions.
- Font Family - Choose the themes font family
- Slider Type - Choose the store's slider type.
- Newsletter Background - Choose the newsletter background pattern that will appear on the home page.
- Show sub-categories in category item box - Choose whether subcategories will be shown in the category item box.
- Follow us pinterest url - You can insert your Follow us on Pinterest url here. If left empty the icon in the footer will not be displayed.
- Follow us vimeo url - You can insert your Follow us on Vimeo url here. If left empty the icon in the footer will not be displayed.
- Follow us on instagram url - You can insert your Follow us on Instagram url here. If left empty the icon in the footer will not be displayed.
- Logo image - You can choose the logo image from here
- Custom Head Styes - Insert your custom css styles that will be added in the head after all other css files. This way you can further customize the theme. Example: .footer { display: none; }
- Product Images Proportion - Specify the propotion of the product images.
- Category Images Proportion - Specify the proportion of the category images.
